How to speed up your blog? Here’s a simple tip: Choose Appropriate web image sizes for your blog posts and articles. How does it help?
Let me explain.
If you knew how to make $1200 a month online, from the comfort of your home, would you do the work?
…Well THIS is your chance
It’s FREE to get started, too (no credit card required). You’ll like that part…
Look at the kayak in the photo below:

These flatwater racing kayaks (or sprint kayaks) are very narrow, light, and fast in professionals’ hands. By the way, I did kayaking in senior high-school. Great fun.
To reduce drag, these sprint kayaks are designed so that the beam of a boat is barely wider than the hips of its paddler.
Now look at this fat fishing boat (half full of rainwater):
First, it’s evident that the boat is way slower than the racing kayak pictured above. Second, did you notice rainwater in the boat?
Now that water itself is a substantial additional ballast, which makes the boat as slow as a snail traveling through peanut butter.
Why am I talking about boats?
Because this is exactly how images can slow down your website. If you use too big pictures on your website, they make your site slow, that’s for sure. And hey, it’s frustrating to your customers, and they won’t bother to wait. They will click away, and you’ve just lost a sale.
Even worse, Google too punishes your site with a lower ranking. Too bad, too bad.
Therefore, to speed up your site and improve its ranking, you should use appropriate web image sizes.
1. File Sizes of Original Photos
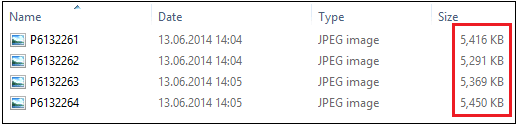
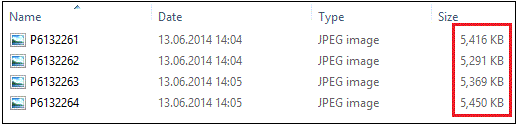
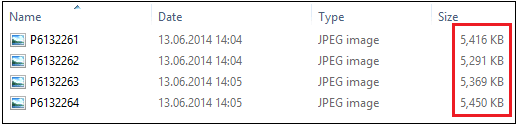
Modern digital cameras save images with sizes ranging from 1 MB to 30 MB—the better the camera, the bigger the file size. So in terms of size, they are huge. If you upload these images right into your website, the photos are exactly like the rainwater in that fishing boat. Here are some of the images that I downloaded from my camera. Their sizes range from 4.8 Mb to 5.4 Mb. They’re huge!
If you open one of those images in an editor like Windows Photo Viewer, the photo’s size looks like this.
It makes you think that this is the actual size of the photo.
Wrong!
Open the same image in Microsoft Paint, and you see its actual size. The image is huge. The next picture shows you only the upper left corner of the original photo. This is its actual size!
If you stuff your website with 4 Mb and 5 Mb images, it becomes SLOW. Your customers click away, and your site falls from Google’s grace too! You don’t want that, do you?
2. Ways to Downsize Images
There are different ways to downsize your images, and I give you step-by-step instructions for some of those.
2.1. Save Images in JPG, GIF, or PNG file formats.
This is the very first thing you could do. Most of the other image file formats have way bigger file sizes.
a. GIF
GIF is great for computer graphics and is usually used for symbols, icons, logos, etc. Also, it supports transparency, and this is a great feature. It allows you to place GIF over any color background, and you won’t see a border of the image. Gifs are best for crisp-edged graphics. Also, GIG supports animation.
b. JPG
JPG is excellent for photos because they support up to 16.7 million colors and can be relatively small in size. JPG is using lossy compression, which means images lose some quality in the process.
c. PNG
PNG files were developed to build upon the purpose of GIF. PNG supports transparency but not animation. And because it uses lossless compression, images don’t lose any quality. But the file size tends to be bigger than JPGs.
2.2. How do GIF, JPG, and PNG Compare?
For Photos:
Use the JPG file format.
For Computer Graphics:
GIF and PNG are good choices.
Examples
1. The image below is a GIF file, size 7.18KB
2. The image below is a JPG file, size 26KB. Do you see, the text is not so clear, red is darker, and the white background has some noise.
3. The image below is a PNG file, 11.8KB. It provides the same quality as GIF but has a bigger file size.
4. Yet the Paint.NET image editor saved the same PNG file with 6.1KB. It’s an even better result with no loss of quality:
So for images that contain computer graphics, I recommend using GIF or PNG file format.
File sizes like 10KB and 20KB are already perfect. You can be thrilled with them.
3. Resize the Images
Most image editors can resize your images. My instructions are for the free Paint.Net editor.
1. Open your file in the Paint.Net
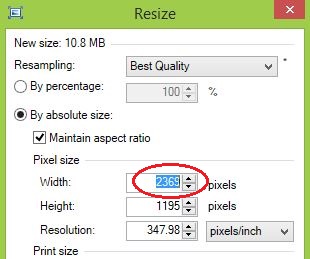
2. From the main menu above, choose Image → Resize.
3. The image size is usually given in pixels, and it may look something like this: Image width: 2369 pixels, Image height 1195 pixels. (Note! Your numbers may differ.)
If you keep the “Maintain aspect ratio” check box toggled, you only need to change one dimension.
4. Appropriate width size for larger web images varies from 670 to 700 pixels. So type into the “Width” field “670″ and hit OK. The software maintains the aspect ratio and calculates its height automatically.
5. After saving, the image size is reduced considerably.
6. You may want to check its new actual size. Just open the image in MS Paint, and you see it. It’s big enough to publish on the web, right? In most cases, you don’t need bigger sizes.
4. Crop Your Images, if Possible
Another easy way to reduce image size is to crop the image. Often the original pictures have redundant information that does not add any value to your post. Cutting it off, you make your point clearer and speed up your site too.
Example
Let’s say you want to use the image of the green tractor shown above. Clearly, you don’t need the whole picture. Crop it, and you downsize it.

4.1. To crop the image:
Most of the image editors have the Crop tool in their toolbox. I give you instructions for the free Paint.Net tool.
- Choose Rectangle Selection tool at the upper left corner;
- Select the part of the image that you want to keep;
- From the Paint.Net main menu above, choose Image → Crop to Selection.
- Save your file.
That’s it. Your file is much smaller in size now.
5. Decrease the Quality Level
There is yet another way to reduce file size. It is by decreasing its quality level. This way, you can make your file very small in size, but you have to be careful as the image quality may become too bad for any usage.
This is another feature, which most image editors have in their toolboxes. My instructions are for the free Paint.Net tool.
1. Open your image in the Paint.Net editor
2. Click the Save button.
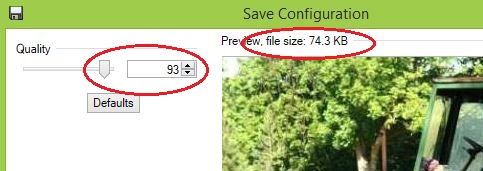
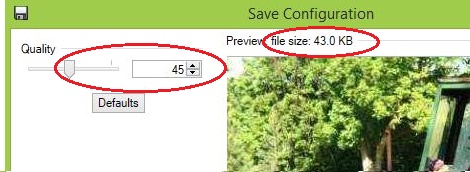
3. The new “Save” window opens. It includes a slider which you can use to increase or decrease the image quality. 0 is the minimum and 100 maximum quality. Also, it shows you the file size, which is good.
As you see in the image above, when the image quality is 93 out of 100, the file size is 74.3KB. Reducing the image quality down to 45, the file size is reduced to 43KB. Both are small, but 43KB is better than 74KB.
Conclusion
These are quick and easy steps to downsize images that you want to use on your website. Small photos make your website faster to download, and your customers will thank you for that. And Google likes a faster website and tends to give them a higher ranking too, which is good.
Imagine for looking for legit work-from-home opportunities and finding THIS when you go inside… WOW
Yes, the raw, sizzling beauty of passive income stream online. So click here now. Sometimes ‘later’ becomes ‘never ‘.
What About You?
So what other ways do you use to downsize your images? Please drop me a comment below and let me know.
















 ARE YOU looking for ways to create a legit passive income online?
ARE YOU looking for ways to create a legit passive income online?