So, you are craving a nice blank web page template in WordPress but don’t know how to make it, right?
I struggled with the same problem, and it was frustrating. For example, “How to disable the navigation bar in WordPress?” “How to get rid of the breadcrumbs on my sales pages?” etc.
Finally, I managed to do it. But it took time to figure it out. Therefore, to make your life easier, I created this step-by-step tutorial. I hope you will find it helpful.
If you knew how to make $1200 a month online, from the comfort of your home, would you do the work?
…Well THIS is your chance
It’s FREE to get started, too (no credit card required). You’ll like that part…
So let’s dive right into the details.
1. WordPress Web Page Templates – How to Find Them?
The very first step is to figure out where the actual WordPress page template files locate.
Now, to find them, you need to know the names of the available templates in the first place. Then you can find the files.
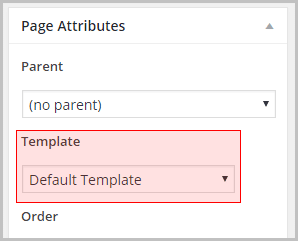
So let’s check their names. Open any one of the pages in your WordPress admin page. Then find the Page Attributes on the right side of the window.

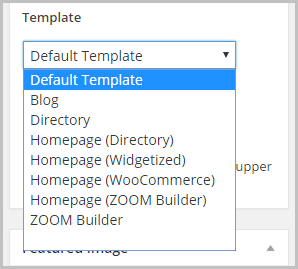
On-Page Attributes section, click on Templates drop-down, and here they are – all the templates you have. These are the names.
In my case, the names are these:

What you see might be different. Therefore, you must follow your template names.
Now, after knowing the template names, let’s find their actual location.
FTP Client Software
To remove a navigation bar in WordPress, you need to get access to these actual template files. But how?
You can do this by using some FTP client software. There are LOTS of them on the market (both free and paid versions). Therefore, use whichever you like best.
However, if you don’t have your preference, here you find FileZilla FTP Free Download. It is easy to set it up, and it does its job. Follow these easy step-by-step instructions on how to Filezilla (how to transfer files with FileZilla).
Well, now, when you are connected, let me help you find your WordPress page template files. You still remember the names, right? If not, review it now.
Good. Now let’s see if we can find our templates files.
Ha, here they are.
But… Before you begin navigating, what’s the name of your WordPress theme? In my case, it is Diamond (link) because I use the Diamond theme. Therefore, when you see the word Diamond in the following instruction, you must use the name of your theme.
Understood? Great.
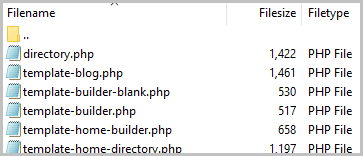
Now, on the right side of the window (Remote site), in the lower window (Filename), navigate to
httpdocs → wp-content → themes → Diamond → page-templates.
This is the folder where all the actual WordPress page template files sit. See if you can find your template files.

Next, at the left side of the FTP Client (local site= your computer), navigate to the folder of your choice.
Then grab one of those page template files with your mouse and drag it to the left side window. FileZilla (or whatever FTP client you are using) copies the template file into your computer (into that folder that is open on the left).
Wow! Finally, we have the page template file on your computer.
Your next task is to download another file, the header.php file.
Where is header.php in WordPress?
Well, go back to the right side of your FTP Client and navigate to:
httpdocs → wp-content → themes → Diamond
(Again, MY theme name is Diamond; you probably have a different name.)
Once you are here, scroll down, and you see the header.php file. Grab it and drag it to your computer the same way you did with the page template file.
Now you can disconnect from the server. Just hit disconnect, and that’s it. Later we need to connect again.
What if I could show you a real system you can use to put $1,200+ per month into your account, working from the comfort of your home…
…Would you be interested?
Don’t wait the right moment to start a business. It never arrives. Start whenever. Now.
2. Create a New WordPress Template
Under this title, you want to do a few things—fortunately, very easy stuff. You can do it also.
Modify the Header.php file
First, open Windows Explorer (or its alternative), then use Notepad and open that header.php file that you just downloaded.
As you see, there is nothing but some programming code. Fortunately, you don’t need to understand it.
Save the file as header-nonav.php
Note! Please use the “Save As” function and type the suffix .php also. And while saving, choose “All files,” or otherwise Notepad saves your file with the suffix .txt. Sorry, but in this place, WordPress doesn’t eat .txt files. It wants a .php file.
Every time you save a .php file, you must be careful to save it as a .php and not as a .txt file.
After changing the file name, you can change its body. You don’t need to worry that you somehow corrupt the original header.php file.
The header.php is the place that gives a navigation bar to your posts and pages. Therefore, what you want to do is get rid of the navigation bar from the header file. (That’s why we named the new, alternative header file as “nonav.”)
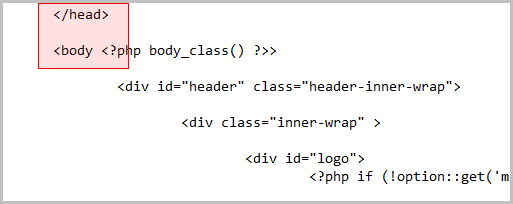
In that renamed file (header-nonav.php), find the following place:
There is a end of the “head” section </head> and the beginning of “body” section <body>.

Did you find it?
Good. Now, right under the beginning of body section <body…>, you should see the line, something like this:
<div id=”header” class=”header-inner-wrap”>
This line says that it uses the header (the logo, navigation bar, etc.) on your WordPress page. You want to remove it, right? So you have to find the end of this “header.”
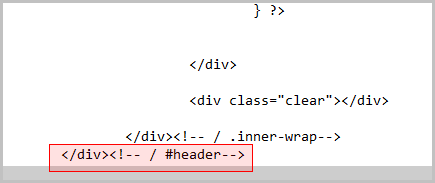
Scroll down through the header-nonav.php file until you find the end of “header.” It should be something like this:
</div><!– / #header–>

Now in that header-nonav.php delete that “header” part. Delete the first line <div id=”header” class=”header-inner-wrap”>, last line </div><!– / #header–> and everything between these two.
Save the file. (Don’t forget to save it as a .php file.)
Finally, you have two different header files – the original one with the header (header.php) and the second without it (header-nonav.php). That is just exactly what we need.
Create a Blank Web Page Template
Now, this is the easier part. Again, open the just downloaded template .php file in Notepad.
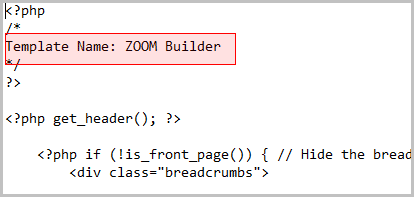
Right at the top of the file, you should see the line that says the name of the template:
Template Name: [here is the name of your template]
In my case, the line looks like this:
Template Name: ZOOM Builder
That’s because I am using, in my opinion, an excellent ZOOM Builder plugin for my sales pages.

Give your page template a new name. I, for example, add the word ‘blank’:
Template Name: ZOOM Builder blank
Now save the file under the new name. In my case, the original file is template-builder.php, and my new template will be template-builder-blank.php.
Please don’t close it. You still have to modify it.
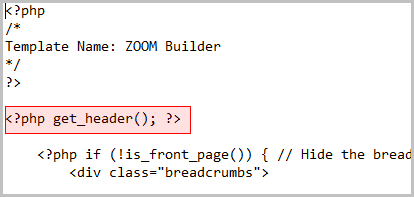
Find the following line:
<?php get_header(); ?>

Did you find it?
You want to change this line. How?
Do you remember the name of the new header file that you just created? In my case, it was header-nonav.php
That’s what I do now:
I take that line <?php get_header(); ?> and change it into
<?php get_header(‘nonav’); ?>
Did you notice the difference? Do the same. After that, save the file.
This modification does this – The newly created WordPress page template will activate (not the original header.php) but the new header-nonav.php file (without navigation menu).
That’s how you get rid of the navigation bar and make a new WordPress template.
Upload the Newly Created Header and Template Files
Go back to FileZilla (or your preferred FTP client) and make a connection with the server.
After that, upload the newly created header-nonav.php file into the same folder where the original header.php is sitting. First, navigate to the right place (both in the left and right windows), grab and drag the file from your computer to the server.
Do you see the new header file next to header.php? If so, you did it correctly.
Then, upload the newly created blank template file into the same folder where all the other templates are.
Do you see the file next to other page templates? If so, great.
Disconnect and quit the FTP client. This time, we don’t need it anymore.
Create a New Page Using a Blank Page Template
For this, go back to the WordPress Admin page. Then create a new page.
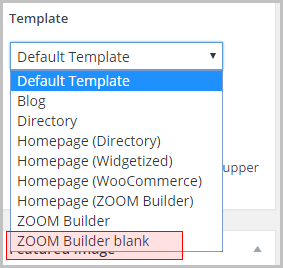
On the Page Attributes (on the right), you should see the new blank page template.

Do you see it? Select it.
So if you ever have a question of how to hide page title in WordPress, that’s how.
Hit “Save Draft” and then click on the “Preview” button. Your page should be without a navigation bar. Is it?
In my case, the page that uses the newly created blank page template is here.
It is completely clean, right? This is just exactly what you wanted to get.
However, if your theme has a breadcrumb (link), you have to disable it, also.
3. Disable Breadcrumbs in WordPress
Does your WordPress theme have a breadcrumb? If you don’t know what breadcrumb is, it is this:

It is very easy to disable breadcrumbs in WordPress. However, for this, you need to find a page ID in the first place.
Fortunately, this, too, is easy.
Get Page ID in WordPress
Open your page in WordPress Admin Dashboard (in fact, it should be open already).
Now, look at the URL of the page. The Page ID is the number right after “post=” in the URL. See, it’s that easy to find page ID in WordPress.

Disable Breadcrumbs
Now, in the WordPress dashboard, navigate to Appearance → Editor. Then, at the right side of the window, scroll down right to the bottom. There you will find the Custom.css file.
Open it.
Copy and paste the following code into the Custom.css file:
.page-id-1 #breadcrumbs { display: none; }
Then replace the current page ID “1” with your page ID.
For example. Let’s say my page ID is 3005. I copy and paste the following code into the custom.css file:
.page-id-3005 #breadcrumbs { display: none; }
You do the same. After that, hit “Update File” and check the page preview whether the breadcrumb is disabled or not.
If not, try this code. It works for me:
.page-id-5135 .breadcrumbs { display: none; }
Conclusion
Congratulations! After doing all these simple steps above, you should have a blank web page template in WordPress. These simple methods above tell 1) how to get rid of the navigation bar in WordPress, and 2) how to disable breadcrumbs in WordPress.
The result should be a blank WordPress canvas.
Imagine for looking for legit work-from-home opportunities and finding THIS when you go inside… WOW
Yes, the raw, sizzling beauty of passive income stream online… Look closer now. Because sometimes ‘later’ becomes ‘never .‘
Share Your Ideas:
Did you find the tutorial helpful? And what other ways do you know/use to create a blank web page template in WordPress? Please let me know by dropping a comment into the comment section below. I am very interested to hear from you. Thank you :)






 ARE YOU looking for ways to create a legit passive income online?
ARE YOU looking for ways to create a legit passive income online?