How to Style Blockquotes In WordPress?
In this easy-to-follow step-by-step tutorial, I am going to show you how to:
- style block quotes in WordPress
- style multiple block quotes in WordPress (2 different methods)
Before we dig into the details, though…
…If you want to know how you can make $1,200+ a month online from the comfort of your home – well this is your chance
It’s FREE to get started, too (no credit card required). You’ll like that part…
What is Block Quote in WordPress?
Block quotes (or blockquotes) are used in WordPress to make a specific piece of text stand out from the body text. The default style of your blockquotes depends on the WordPress theme that you use.
However, often people are not satisfied with the default style and want to change it. The question is – how to do it.
Well, below, I am going to give you quite a few different options for doing that. I hope these examples will help you find the information that you are looking for.
1. How to Style Block Quotes in WordPress
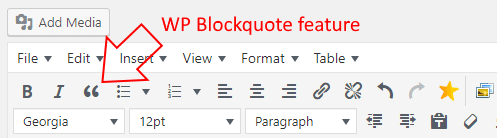
First, I am going to show you how you can easily style a blockquote in WordPress. As you already know, there is a unique HTML tag for a blockquote <blockquote> and also a blockquote button in the WP page/post editor:

When you hit the blockquote button, the paragraph below the cursor will be given a different style from the body text (font size, color, and style, background color, intent, etc.) That’s what blockquotes are meant to do – to separate a block of text from the main body text.
The current blockquote style depends on your WP theme. What if you don’t like it? What if you want to modify or add some of its elements?
Here’s how to do it.
Step 1: Find Your Blockquote CSS Code
Your blockquote is defined in your WP theme’s Stylesheet (style.css). To open it, please log in to your website dashboards, then navigate to Appearance → Editor.
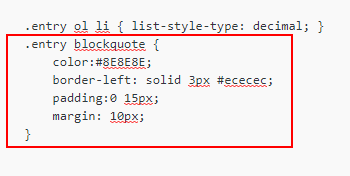
Now the style.css file is opened. Scroll down through the code until you find the piece of code that describes blockquote. In my case it looks like this (I use the WPZoom Diamond theme):

Step 2:
Select the whole block of code (including the closing curly bracket “}” ), then copy it into a clipboard (Ctrl-C). Next, open custom.css and paste it there (Ctrl-V).
Note! To find the custom.css, please navigate to Appearance → Editor, then scroll to the very bottom in the right-handed menu. It will be there, under the Styles.
Note!! Make all your changes in Custom.css (not in Style.css)!
Step 3: Style Your BlockQuote
Here are the commands to change the text inside of the block:
- font-family: sans-serif / serif;
- font-size: 16px;
- color: #8E8E8E; (the code next to # symbol is a color hex code. Click here to see how to find color hex codes)
- text-align: center / left / right / aligned;
And these are the commands to change the shape and style of the block:
- max-width: 700px;
- width: 500px;
- border: 1px solid #exexex; /* the border is 1px wide, solid line and dark-grey */
- padding: 0 15px; /* white space between border and content of the blockquote) */
- margin: 10px /* white space between border and content outside of the blockquote */
- background-color: #A5FF7F;
- border-left: 2px dashed #exexex
- border-right: 2px solid #exexex
- border-top:
- border-bottom: 4px solid #
- padding: 0 15px (white space between border and content of the blockquote)
- margin: 10px (white space between border and content outside of the blockquote)
You can play with these features as you like.
To make your life a bit easier, let me give you some examples:
Example #1: A simple blockquote with no border
Here’s the code:
And here’s how it looks in a text:
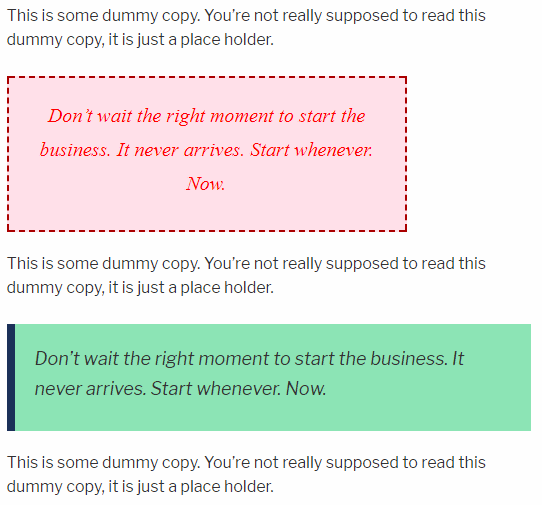
Example #2: A blockquote with a dashed border
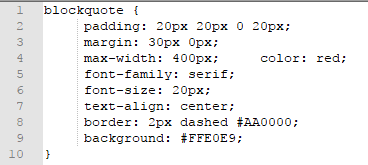
The code:
And the result:
Example #3: A blockquote with a left border
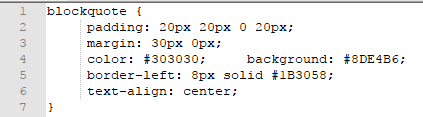
Here’s another one. First, the code:
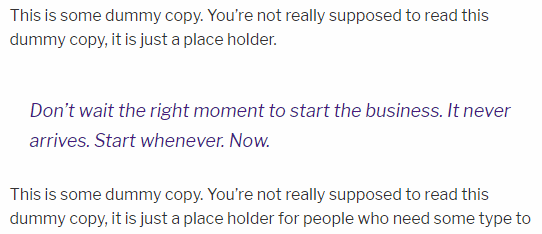
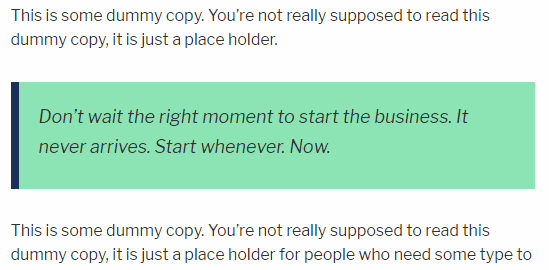
… and then the blockquote in a text:
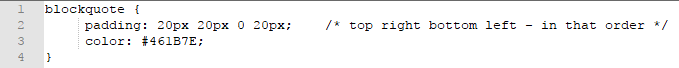
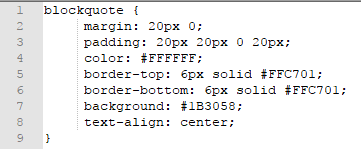
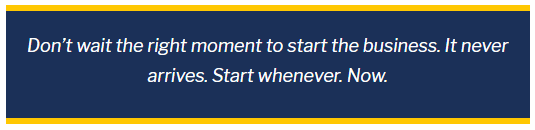
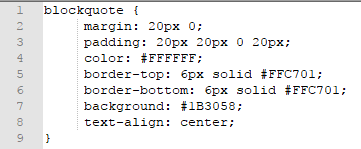
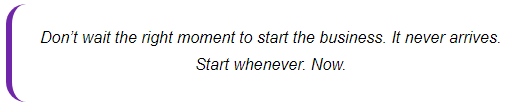
Example #4: A blockquote with top and bottom borders
This piece of code styles a blockquote as follows:
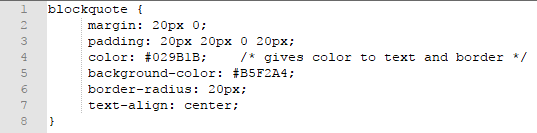
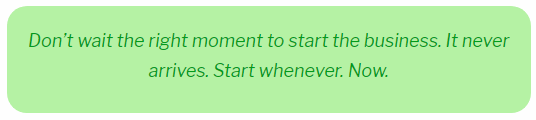
Example #5: A blockquote with a rounded border
A blockquote with rounded borders:
Here’s how it looks:
Example #6: A blockquote with the rounded left border
2. How to Style Multiple BlockQuotes in WordPress
As you have already noticed, the technique that I described above has some serious flaws. Yes, it allows you quickly and easily style block quotes in WordPress.
But (and here are the problems):
- You can use just ONE blockquote style at a time.
- Every time you want to give a different style to your blockquotes, you need to change the custom.css
- If you change the style of your blockquote, every single blockquote in your website will be changed.
If that’s what you want, fine. But what if…
- …What if you want to use multiple blockquote styles?
- …What if you want to change the style of only some of the blockquotes?
If that’s what you want to do, here’s how to do it:
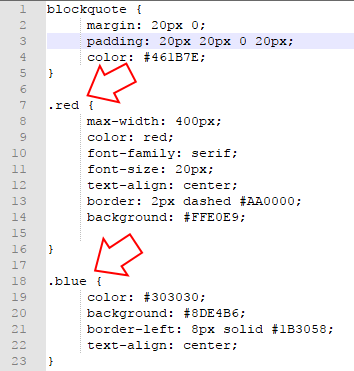
Step 1: Head over to custom.css and define blockquote classes. For example, to help you understand, I created two classes – “red” and “blue” (you are free to choose the names for these classes).
I did it like this:
These two additional classes allow me to use three different blockquote styles on my website:
- The standard blockquote feature in WordPress (see Example 1 above)
- Blockquote class red
- Blockquote class blue
Step 2: How to Apply Multiple Blockquote Classes
To turn a paragraph into a standard blockquote is easy – just hit the blockquote button in the WordPress editor toolbar (see above).
However, if you want to apply the other two blockquote styles, here’s how you can do it:
- Turn your desired piece of text into (standard) blockquote (by hitting the blockquote button)
- Switch your WordPress editor to text mode
- Find that piece of text you want to turn into a different blockquote.
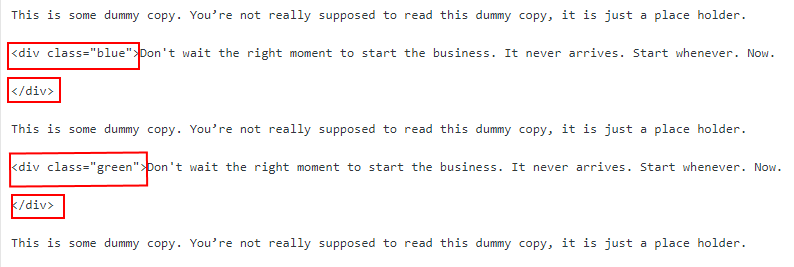
- Modify the opening blockquote tag as follows: <blockquote class=”red”> or <blockquote class=”blue”>.
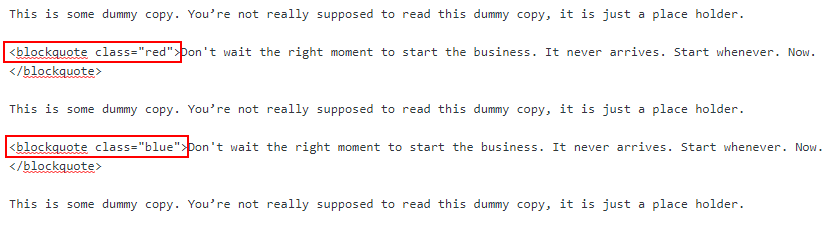
Example #7: Multiple blockquotes in a text
Here’s how I have used these two different blockquote styles in the same text:
And here’s how these blockquotes look in real life:
See! That way, you can create and use as many blockquote styles as you like.
3. Another Way to Use Multiple Blockquote Styles in WordPress
If the technique for multiple blockquote styles described above should fail, you may want to try <div> tag instead of <blockquote>:
This time, however, you are required to specify padding and margin in the class (if they are defined only in <blockquote>, as in the examples above, it won’t work.
Here’s how to do it:
Example #8:
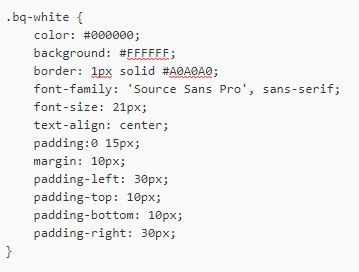
First, here’s how I defined the blockquote class “bq-white” in the custom.css file:
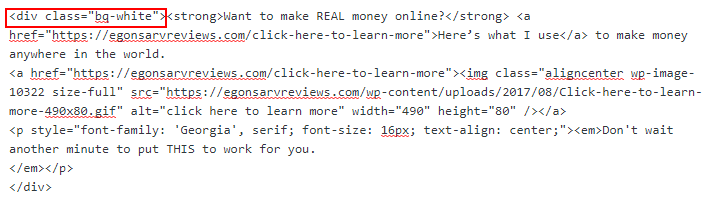
Second, here’s how the blockquote looks in the WordPress editor text mode (Notice, the div tag is used instead of blockquote tag):
Third, here’s how this blockquote looks in real life:
What if I could show you a real system you can use to put $1,200+ per month into your account, working from the comfort of your home…
…Would you be interested?
Do it now. Sometimes ‘later’ becomes ‘never.
What About You?
Now that I have given you eight different examples on how to style blockquote in WordPress, what are your thoughts on it?
Do you use any other techniques to style blockquotes in WordPress? Please drop me a comment below.























 ARE YOU looking for ways to create a legit passive income online?
ARE YOU looking for ways to create a legit passive income online?
Thanks for sharing
Thanks you very much for this great article, I like It, I hope I will see more update in future.
I am new to the development part, understood most of the part but did not get the answer of
“What if you want to change the style of only some of the blockquotes?”
Hey, Diya Jain, and sorry for a late reply. It’s summer (and vacation) months and that’s why the delay. Sorry!
Anyway, I am glad you found my article helpful.
As for your question, if you want to change the style of only some of the blockquotes, it means in reality you have 2 or more different blockquote styles. (The first one is the original style. And the second is the one you want to apply to only those “some of the blockquotes.”)
Now, I was also looking for ways to change the style of only some of the blockquotes. But as far as I understood, you cannot do it. At least I could not find the way. The problem here is that in your WordPress theme you give a specific style to the blockquote tag. And every time you mark a paragraph in the body text as a blockquote, that paragraph will be given that specific style. That’s how WordPress does it.
That’s why I used different classes. It enabled me to style multiple blockquotes.
Is there any plugin available to add blockqote directly.?
Let me know if its there.
Thanks