How to get color code from image? And how does it help you increase your website conversions?
Colors, you know, are crucial. Here’s what Neil Patel has to say about colors in his infographics:
- 85% of shoppers say that color is a primary reason for buying a product.
- 90% of purchase decisions are influenced by visual factors.
- Color increases brand recognition by 80%.
- 66% of people won’t buy certain appliances unless it comes in their preferred color.
See!
Colors are critical in marketing and sales. They can make or break your business.
Therefore, it is wise to learn from large and successful companies how and what colors to use.
If you knew how to make $1200 a month online, from the comfort of your home, would you do the work?
…Well THIS is your chance
It’s FREE to get started, too (no credit card required). You’ll like that part…
The trick is this: You don’t need to reinvent the wheel. Large corporations spend millions of dollars on hiring the best designers. These top designers run thousands of expensive tests to figure out what colors match each other best, what shade of blue or orange gets the most clicks, etc.
Learn from them, then apply yourself
That’s what marketers always do. Even Wolfgang Amadeus Mozart said, “I never tried to be the slightest bit original.”
Which takes us into the next point:
How to Find Right Colors
Let me give you an example. Here is the Alibaba homepage:

According to Forbes, its founder, Jack Ma (China), is TOP 8 richest tech billionaire in the world (net worth $25.8 billion, his source of wealth: Alibaba).
Impressive, isn’t it?
Now, let me ask you:
Do you think Alibaba is one of the most successful online companies in the world?
Do you think Alibaba.com makes killings?
And here’s the important one:
Do you think Alibaba has tested what is the best of the best ‘button shades’ for clicks?
You bet they have spent millions to figure it out.
Therefore, if you know what colors they use, you can use the same colors. After all, it’s not prohibited.
See! Here is the Alibaba search box:

I can confirm; this orange is a safe bet. It works best on all platforms, on all screens, in all browsers. Evidently, the Alibaba people have tested the color, and it works. It persuades people to click. If not, Alibaba would have chosen something else.
And guess what? You can freely use this color. The color code is not copyrighted.
But you can use it only if you know how to get that color code from the image.
Here are two ‘Call to Action’ buttons on the Alibaba.com homepage:

Safe bet again – if you know the color codes of these buttons.
So that’s what you can do – surf through some major players’ websites and see what suits you. Then learn from them.
That’s what I want to show now – how to get color code from images and website graphics.
Fortunately, it is pretty easy. Also, there are tens and dozens of free eyedropper tools that you can use. Most of them are incredibly simple. Therefore, I am going to give you just four different options. To provide you with an idea of how to do it.
How to Get Color Code From Image
Method #1: Paint.net
As for me, I like to use the Paint.net free image and photo editing software (for computers that run Windows). It’s light, fast, and does its job. And because I design most of my website graphics in Paint.net, so I use its integrated eyedropper.
Now let’s say I stumble across a certain website where both headings and body text have the right colors – the colors that I like the most. I want my blog to have the same shades.
How to get those shades? Answer: Using the same color codes.
And here’s how I get these color codes:
1. Using the Windows default snipping tool, I copy a piece of text (including body text and heading) from the original blog into the clipboard:

2. I head over to Paint.net software, create a new blank image (Ctrl-N) and paste the image into that new file (Ctrl-V).
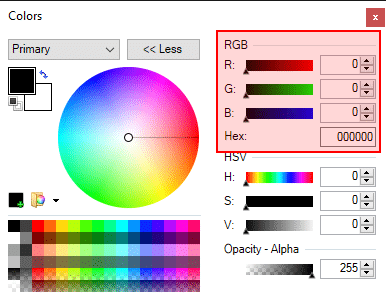
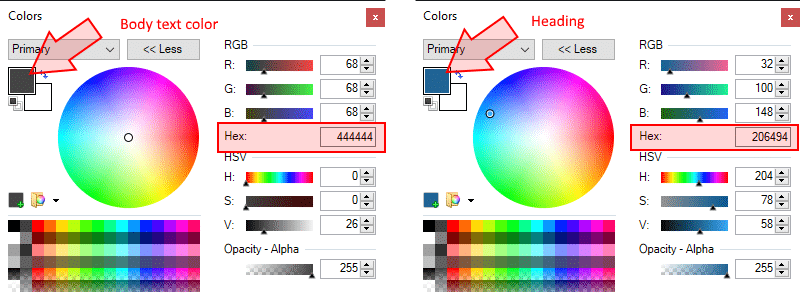
3. I open the “Colors” toolbox (F8). Then I click on the “More” button to open the extended area:

Here you will see a small box beside the word “Hex” (it means: “color hex code”). It shows you the color code of the picked color.
3. Before I can start defining color codes, it is wise to zoom in the image. Why? Zoom in, and you will see. For zooming, use the zoom tool from the Paint.net toolbox (the icon with a magnifying glass).
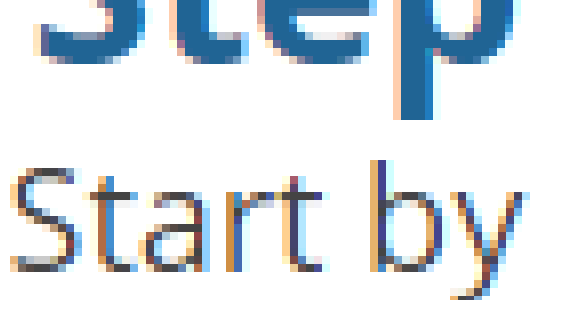
So, here’s how a piece of the zoomed-in image looks like (not really beautiful, smooth letters, right?):

Do you notice why it is not wise to get color codes from a small text?
Because only after zooming in, you distinguish pixels. See! They are not the same color! So when the text is in a standard size, and you pick the color using the eyedropper, you probably end up getting the wrong shade.
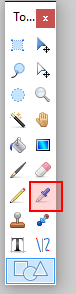
4. Now, after zooming in the image, I select the eyedropper from the toolbox:

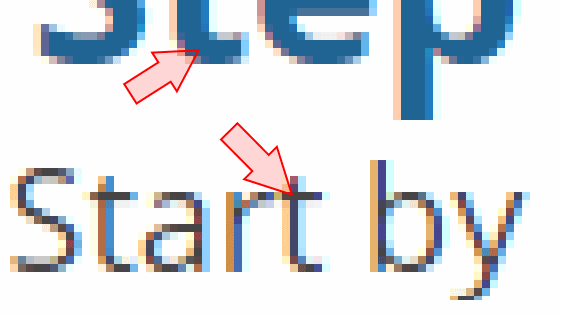
4. In both cases (body text and heading), I move the eyedropper above the pixel with the darkest shade. That’s the right color:

Here you see HTML color codes of the body text and headings:

5. Now that I know the color codes, I head over to WordPress dashboard, open the custom.css and change the font colors of my blog. If you don’t know how to do it, in this article here, I give you a step-by-step guide on it.
What if I could show you a real system you can use to put $1,200+ per month into your account, working from the comfort of your home…
…Would you be interested?
Don’t wait the right moment to start a business. It never arrives. Start whenever. Now.
Method #2: Using ColorZilla Eyedropper
In those cases where you don’t need to zoom in your images, there are much faster ways of getting color codes from images.
One of the options is to use Colorzilla. This is browser-based eyedropper. It means you are limited to pick color codes from browser windows only.
Here’s how to do it:
1. On the Colorzilla homepage you will find two tools – Colorzilla Eyedropper and Colorzilla Ultimate Gradient Generator:

In our case, you need the eyedropper. Hit that box, and you will discover that Colorzilla is a small extension for the Chrome and Firefox browsers.
2. Install the Colorzilla Eyedropper extension.
3. After the installation process is finished, you will see a small Colorzilla toolbar icon at the upper right corner of the browser:

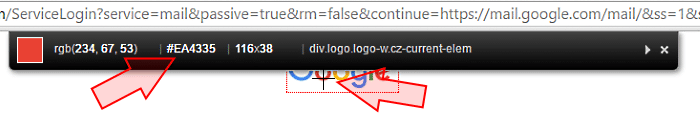
Clicking on it will activate the eyedropper. Two things will happen: A black Colorzilla main dialog box will show up, and the pointer will turn into a thin black cross:

5. Hover the pointer over the screen and notice how HTML color codes in the Colorzilla dialog box keep changing.
6. Now, hover over the pixel that you want to sample and click on it. Colorzilla copies the exact HTML color value into a clipboard.
7. Paste (Ctrl-V) the color code into the HTML file (or wherever you want to use it).
Method #3: Using Instant Eyedropper
The Instant Eyedropper is similar to Colorzilla. Only it is a computer-based software. It means you have to download and install before you can start using it. After that, it takes only ONE click to copy into a clipboard the color code of any screen pixel.
Here’s how:
1. Download Instant Eyedropper. Install it.
2. Click on the Instant Eyedropper icon in the system tray:
![]()
3. Hover the cursor over the pixel that you want to sample (notice color codes in a small box following your pointer).

4. Release the button. The last color code is copied into the clipboard. Now you can use it (by pasting Ctrl-V) wherever you need it.
Method #4: Using Color Code Picker
Color Code Picker is yet another web-based solution that allows you to identify color codes in the images. However, for this, you need to upload the image in the first place.
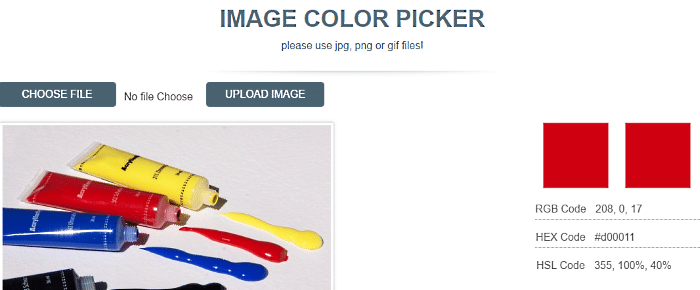
1. Navigate to the Color Code Picker homepage.
2. Press “Choose File,” then “Upload Image.”

3. Hover the pointer over the image, then press the button. The color and the color code show up on the right.
4. However, Color Code Picker does NOT copy the color code to the clipboard. It just shows you the code. If you want to use it, you have to copy and paste it manually (Ctrl-C for copying, Ctrl-V for pasting).
Other Free Eyedropper Tools
There are tons of more eyedropper and color picker tools available. I give you some more options to try.
- Absolute Color Picker Download
- Colormania download
- Just Color Picker Download
- Peacock Color Picker Download
- Pixeur download
Or, just type into Google, “best free color picker tools,” and pick the one you like best.
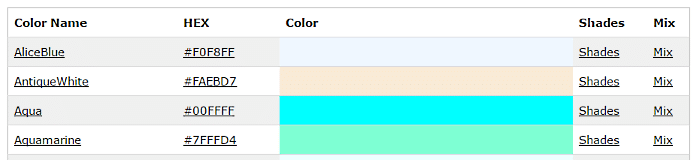
Complete List – HTML Color Codes
Lastly, here is a complete list of color names supported by all browsers. 140 colors with names, hex codes, shades, and mixes:

Imagine for looking for legit work-from-home opportunities and finding THIS when you go inside… WOW
Yes, the raw, sizzling beauty of passive income stream online… Look closer now. Because sometimes ‘later’ becomes ‘never .‘
What About You?
Which eyedropper tool makes your work most enjoyable and time-efficient? Drop me a line into the comment box below. Thank you :)
You might also like:
- Free Images, No Copyright… Where and How to Find Them?
- How to Make Your Blog Stand Out in the Crowd? Fast and Simple Tip.
- How to Change Font Size in WordPress – Make Your Website Look More PRO
- Blank Web Page Template in WordPress – How to Make It?
- How to Make a Gravatar?
- Speed Up Your Blog, Choose Appropriate Web Image Sizes






 ARE YOU looking for ways to create a legit passive income online?
ARE YOU looking for ways to create a legit passive income online?
I’m getting excited about this kind of beneficial information of your stuff in the future.
Hey, Richard Brayin, and thank you for dropping me a comment. I am glad to hear you liked the content. Things that are trivial for pros might be tough obstacles to newbies. Therefore, I try to help novice bloggers and provide easy to follow how-to tutorials.
Thank you again, sir,
Egon
Hey Egon:
Thank you for the solid information. It opened my eyes to yet another aspect of marketing. (Truly, there are so many it’s dizzy-making!)
I am going to pay more attention to the colors that catch my eye now on websites that are successful and I have bookmarked your instructions for actually capturing the colors I like. Another great thing to play with!
Thank you for your comment, Netta. Yes, colors play an extremely important (not the most important) but still important role in your internet marketing campign(s). Therefore, it pays if you learn how to use them properly. I worked once as a graphic designer that’s how I learned to pay attention to right colors and color combinations.
Thanks again for taking time to write, ma’am :)
A very useful post for me this was. As I am building my website I am learning new ways to make my site look more attractive. My writing is improving and I am adding pictures to make my posts more visual. I did think though that it could add more colour.
I have tried to use my themes colors. For example putting light grey borders around pictures. My site’s theme has light blue and light grey. I do feel though that my site could use a bit more color so thank you. I will have to check your options and see how that can help me.
Thank you Owain if you found this post useful. Colors are important indeed. Large companies spend millions to test which color shades make people buy. Therefore, we can learn from them, can’t we? Thank you again for the feedback :)