How to Change Font Size in WordPress – Change the font size of a default body text, headings, blockquotes, image captions, and sidebar titles.
This quick and easy step-by-step tutorial here is meant mostly for newbie bloggers. Why? Because I have found the following kind of interesting – Things that are trivial for some people might turn out to invincible challenges for others.
Therefore, they need tutorials like this one here. And I, for my part, am happy to provide one.
If you knew how to make $1200 a month online, from the comfort of your home, would you do the work?
It’s FREE to get started, too (no credit card required). You’ll like that part…
Not only that. Let me ask you – Have you stumbled across some pro site that you found just perfect – The colors are right, the design is clean, it’s font colors and sizes, everything, looks excellent. You would like to follow their example. But how?
That’s why I wrote this quick step-by-step guide on changing font sizes in WordPress. I can’t cover everything here, of course. But, at least I can give you some tips and tricks that make your site look more professional.
In this guide, I will show you how to change:
- custom.css file
- a default body text
- default blockquote fonts
- default headings
- image captions
- default sidebar titles
So, here we go. First stop:
How to Change Font Size in WordPress – Custom.CSS
All the code that you need to change locates in the Style.css file. Style.css is the Stylesheet of your WordPress theme. However, it is not wise to make any changes to that file. Why?
Because:
- If you happen to mess things up, the original file will get corrupted, and your site will be affected. You don’t want that, do you?
- When your WordPress theme provider sends you a new theme update, all the changes you have made to Style.css will be lost.
That’s why WordPress gives you another file (called custom.css). That’s the place where you will make all the changes.
How to do it? Let me show you how I usually do it. Just follow my steps, and you can make the necessary changes to your site.
Read Also: How to Create Website With WordPress – 4 Simple Steps
The Overall Process
Here’s the process of how to change the font sizes of my WordPress site:
- For that, I need to open both style.css and custom.css files.
- I copy necessary parts (pieces of code) from the style.css into the custom.css file. (Note! I am careful NOT to change the style.css!)
- I make changes in the custom.css file.
- I save custom.css file.
- I refresh the browser window (i.e., my WordPress site) to see if the changes have applied.
So, step-by-step, let’s do it:
Open Style.css and Custom.css files
- I log in to my site’s WordPress Dashboard.
- On the left-hand side menu, I navigate to Appearance → Editor… and voila… I just opened the Style.css file. You should see the title of it above the editor window:

- In that Editor, you have the right-hand side menu. Scroll to the very bottom until you see custom.css (under Style sub-title):

- Open custom.css in a new browser tab.
If you have followed these steps, by now, you should have both files opened in different browser tabs. Now you can start changing different font sizes. Let me show how I do it.
Because your WordPress theme is (probably) different from mine, your Style.css differs too. However, the main parts of it and the overall idea are still similar. Therefore, you should be able to find these places in your file and make the desired changes.
Just make sure you will not change the Style.css file. Each time I will do the same: I find the piece of code in the Style.css; I copy and paste this piece of code into the custom.css; I change the code in the custom.css file.
1. How to Change Font Size in WordPress – Body text
To modify the body text (i.e., paragraph) default font size, I go to Style.css, press Ctrl-F (Search function), and type in “body.”
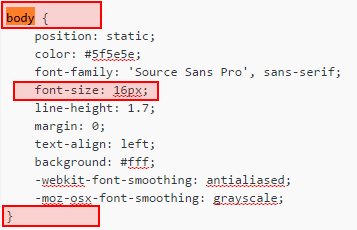
Find the place in the code where the opening brace follows the word ‘body.’ The default font characteristics (size, color, line-height, etc.) are defined between these opening and closing braces.
What I do is I copy and paste the whole piece of code (including the closing brace”}”!) from the style.css into the custom.css:

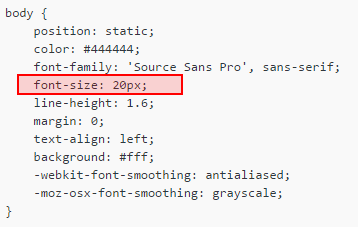
Now, in that custom.css, I change the font size. In my case, the initial font size was way too small for me, so I changed it from 16px to 20px:

If you want, here you can change the color of the default font, too. Only you need to know what the right hex code of the desired color is. The hex-code of color is a #, followed by 6-figure. Example: white: #FFFFFF, red: #FF0000.
Anyway, after making all the changes, I hit the blue “Update File” button of the Custom.css. After that, I refresh my website to see whether I am satisfied with the changes or not.
What if I could show you a real system you can use to put $1,200+ per month into your account, working from the comfort of your home…
…Would you be interested?
Don’t wait the right moment to start a business. It never arrives. Start whenever. Now.
2. How to Change Font Size in WordPress – Headings
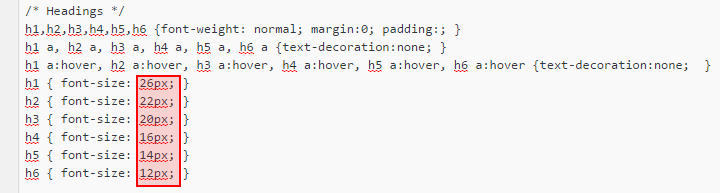
As you know, headings in HTML are defined by the tags H1, H2, H3, etc. Therefore, to change the font size of one or more headings, I work my way back to Style.css and find this block of code (in my case, it locates pretty much at the beginning of the file):

Again, I copy and paste the whole piece of code (including the closing brace) into the Custom.css and make the desired changes.
3. How to Change Font Size in WordPress – Blockquote
A quote, as you know, is a piece of content that you have got from someone else. If the quote is short, it’s not necessary to separate it from the other main body paragraph. However, if it happens to be a longer block of text, it’s better to separate it somehow – just to make it jump out from the body text.
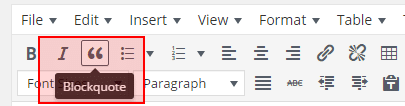
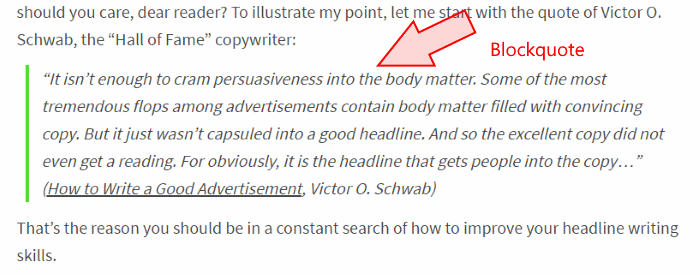
That’s why WordPress offers a Blockquote function:

Like zillions of others, though, I was not particularly happy with the initial blockquote design of my WordPress theme. In my opinion, the highlighting was just too weak and unimpressive. That’s why I decided to change it.
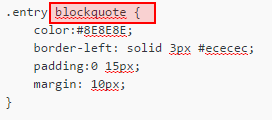
The code in the Style.css to do it looks like this:

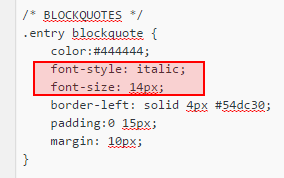
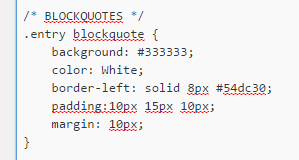
As you see, in my Style.css, there is no line in the code to modify font size. Therefore, you may want to write the line by yourself:

In fact, as you see, I wrote another line to put it into italic.
Not only that. To give you a hint on how to modify the whole blockquote, I wrote two different versions. I modified
- font color
- background-color
- left border-color
- left border thickness
- padding at the left.
The modified code #1 looks like this:

In this case, the blockquote design itself looks this way:

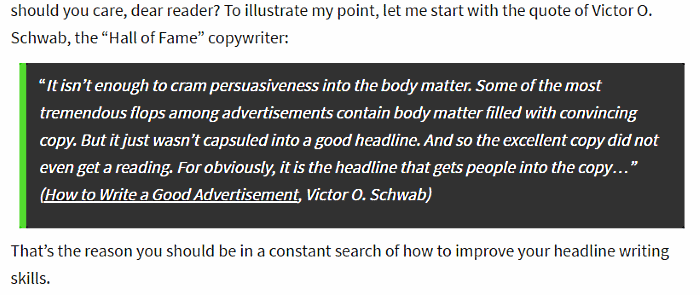
This time, however, I change the parameters and see how the code looks now:

And see how it appears in a blog post:

Which of these two different blockquote designs do you like best?
4. How to Change Font Size in WordPress – Image Caption
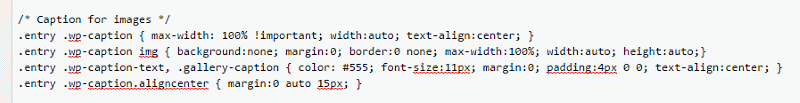
To change the font size of image captions, I head over to Style.css and find the following piece of code:

Do you see the “font-size:11px” in the middle of the third line? That’s where you change the font size of the image caption but also its text color, background color, padding, etc.
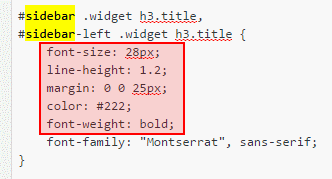
5. How to Change Font Size in WordPress – Sidebar Titles
To change Sidebar titles, I head over to Style.css and find this section of code:

Here you can change the font-size, color, line-height, etc. Just copy and paste the code into the Custom.css, make the changes, and update the file.
Conclusion
As you see, it’s not that difficult to make these simple changes to your WordPress website. It does not require you to know all the programming gimmicks. At the same time, these small changes can make a huge difference in how your website looks.
Imagine for looking for legit work-from-home opportunities and finding THIS when you go inside… WOW
Yes, the raw, sizzling beauty of passive income stream online… Look closer now. Because sometimes ‘later’ becomes ‘never .‘
Share Your Thoughts:
Please let me know if this short tutorial was helpful? I mean, did help you answer the question, “How to Change Font Size in WordPress?” Also, if you had some other angle in mind, please drop me a comment below, and I will do my best to help you out.






 ARE YOU looking for ways to create a legit passive income online?
ARE YOU looking for ways to create a legit passive income online?