If you’d like to increase Twitter traffic to your site 100% or more by using one simple trick only then, I believe this post will help you archive that. Here’s how…
Twitter is a terrific tool to catapult your excellent blog content of millions of eyeballs. The trick, therefore, is to make your content as easy as possible to share and tweet. The easier you make it, the more your visitors will do it.
In effect, your content accumulates more tweets, likes, and shares, and your Twitter traffic increases rapidly.
If you knew how to make $1200 a month online, from the comfort of your home, would you do the work?
…Well THIS is your chance
It’s FREE to get started, too (no credit card required). You’ll like that part…
So the question is, how to make people tweet and share your posts and articles? And how to make it as easy as possible for your visitors? And then, how to control what they share and tweet?
Here’s a simple trick that helps you achieve all that. So here’s today’s helpful hint:
Sprinkle plenty of Tweet This buttons (and links) over all your content. Turn your most awesome thoughts and sentences into pre-prepared tweets. Then encourage people to tweet them.
How to do it?
Well, that’s what I’m going to show you now.
In fact, there are different ways to accomplish it. You can use WordPress plugins or do it without plugins. It’s up to you.
Just keep reading, and I will show you both ways.
Should You Use a WordPress Plugin?
Using a plugin to do the job is one of the easiest ways to solve such problems. The only trouble is that the more plugins you install, the more you burden your site. Eventually, your site speed may suffer, and Google may punish you with lower rankings.
Note! To be honest, when the plugins (the code) are written well, they don’t make your site slower. The big trouble, though, is that the market is flooded with poorly written plugins. And THESE are the ones that can make your website as slow as a tortoise.
READ ALSO: How to Easily Add a “Follow Me” Twitter Button to WordPress (fast)
Therefore, a rule of thumb is:
If you can quickly and easily work your way around the problem without using an additional plugin, do it. If it’s too difficult to achieve without a plugin, use a plugin.
In this post, I am going to give you both solutions – How to add the ‘Tweet This’ button by using a plugin. And how to add ‘Tweet This’ without a plugin.
Option #1: How to Increase Twitter Traffic – Use the “Tweet This” Button
1. Setting Up the Tweet This WordPress Plugin
Step 1
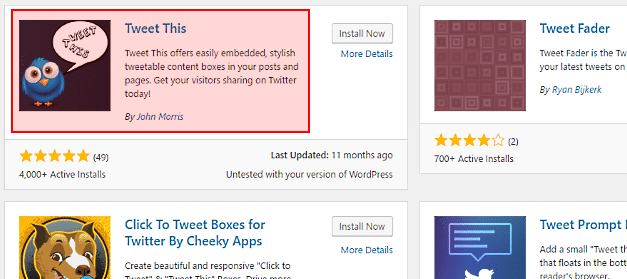
Log in to your WordPress dashboard, then click on Plugins → Add New. Search for ‘Tweet This,’ and you should see it:

Click on the ‘Install Now’ button and then ‘Activate.’
That’s it. The plugin is up and running.
Step 2
On the left-hand side, click on the Settings section, which will expand, providing you additional options. Click on ‘Tweet This.’
What if I could show you a real system you can use to put $1,200+ per month into your account, working from the comfort of your home…
…Would you be interested?
Don’t wait the right moment to start a business. It never arrives. Start whenever. Now.
Step 3
In the ‘Settings’ section, you can choose how you want your tweet boxes to look like.
Now, to help you go through the settings faster, let me tell you quickly what you will find here.
The whole ‘Settings’ section is divided into four parts:
- Global Settings – Determine the parts that you want to appear in every tweet (Twitter handlers, hashtags, URLs, etc.)
- Box Display Mode Settings – Allows you to add a nice Tweet box with a text to tweet and the ‘Tweet This’ button)
- Button Link Display Settings – a Button Link (just a ‘Tweet This’ link)
- Advanced Settings – For those who feel comfortable with CSS. Here you can override the default CSS and customize your ‘Tweet This’ buttons even further. (In this post, I won’t touch ‘Advanced Settings,’ though.)
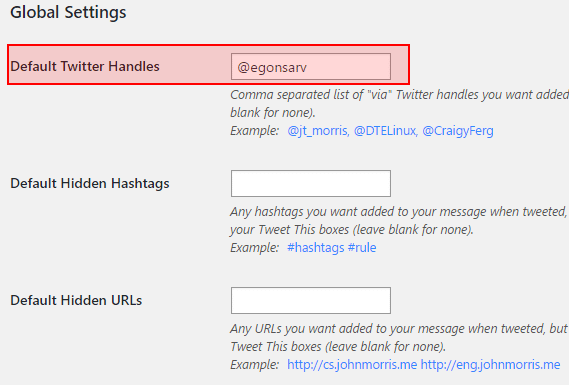
Global Settings

As you see, I filled the ‘Default Twitter Handlers’ only. That’s because I wanted to add ‘via @egonsarv‘ to all outgoing tweets.
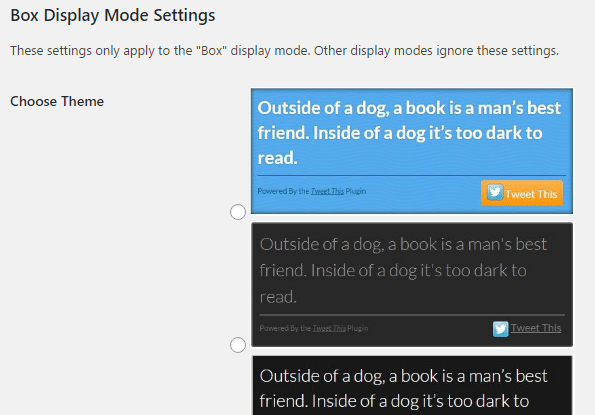
Box Display Mode Settings

The plugin offers five different ‘Tweet This’ box layouts. Pick whichever you like best.
Step 5
After finishing the customization, hit the ‘Save Changes’ button at the bottom of the page.
2. Inserting a New Tweet This Button to a Post
Step 1
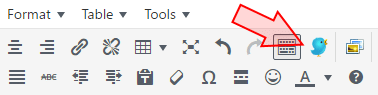
Open the post and find some brilliant thought that is worthy of being tweeted. Hit the ‘Add Tweet This Box’:

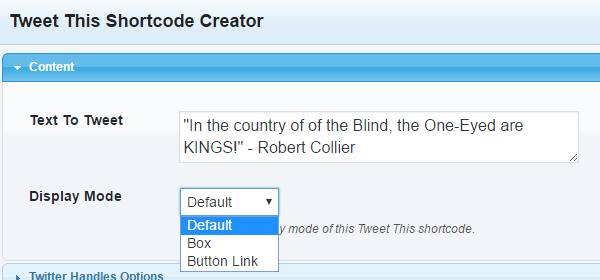
The plugin will open a child window where you can turn your inspiring thought into a tweet:

Display mode – that’s the place where you choose whether you want the Tweet This button to appear as a box or a link.
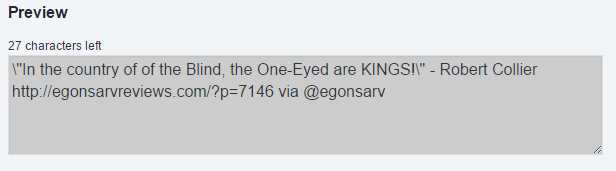
Also, at the bottom of the Shortcode Creator, you will see a preview of the tweet:

See! The plugin adds the URL of the article and the Twitter username automatically.
Step 2
After finishing with the tweet, click on ‘Insert Shortcode.’
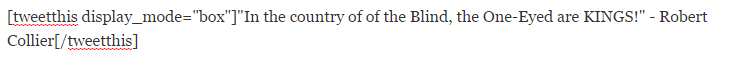
If you chose the box mode, the following code would be inserted into your text:

If you select the link mode, the code is similar.
Step 3
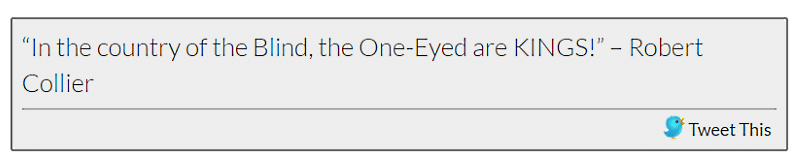
Update your post, and you will see how the ‘Tweet This’ button looks in real life:

Wow! The Tweet This Box looks neat, doesn’t it?
If you want to insert only a plain link, that’s how visitors will see it:

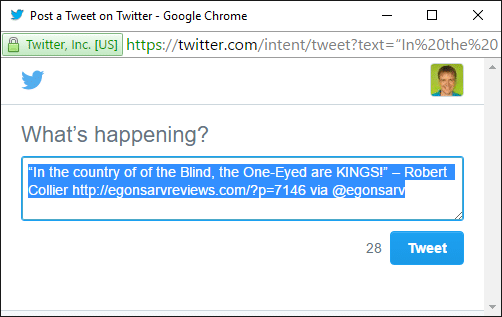
3. When Readers Click on the Tweet This Button…
The official Twitter child window will pop up “with a Tweet composer pre-populated with the values you define in button markup or extracted from the page.” (Source: Twitter intents)

Sweet, isn’t it?
Plus, it’s also incredibly simple.
Option #2: Insert a Click to Tweet Button by Using a Basic Link
Now I am going to show you how to add a Click to Tweet button without using a plugin. And yes, it’s quick and easy too.
It’s a button (you design the button):
or a link: Tweet this
Well, how do I do it?
Step 1
Find some incredible and worthy-to-tweet thought (or sentence) in your article. Then find a place where you want to insert a new Click to Tweet link or button.
Step 2
Open the Clicktotweet.com under a new browser tab. Then click on ‘Basic Link’:

Step 3
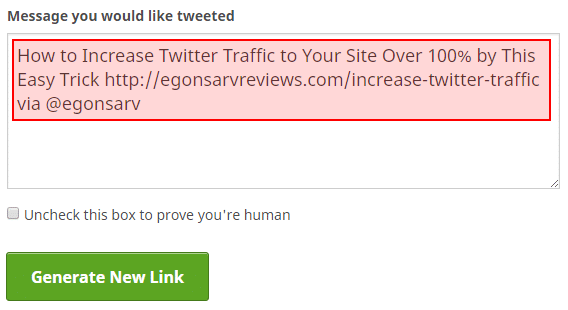
Compose your tweet. You may want to include:
- Your actionable tip
- The URL of your article
- Your Twitter handler (via…)

Here’s the tricky part, though. Your actionable advice should be short enough to leave room for the URL and your Twitter handler. Also, if your URL is too long, it’s better to use some URL shortener.
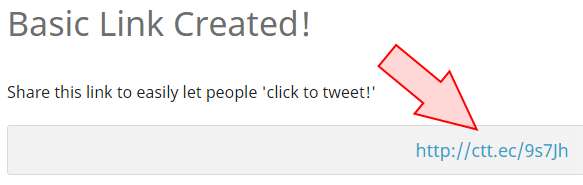
After you have turned your tip into a tweet, click on ‘Generate new link’:

Now you can copy and paste that newly created link into your article. Use the link the same way you use every other link.
You can use it as a plain-text link: Click to Tweet
Or, connect it with a button:
When Visitors Click on the Click to Tweet Links?
It should open a new official Twitter child window with a Tweet composer. I have seen it work that way.
However, in my case, I could not make it work like that. Instead, clicking on the link above opens a brand new browser tab with the Tweet composer.
Why? I don’t know.
Apparently, a new browser tab puts you at a disadvantage as it forces visitors away from your post. That’s why a small Twitter child window is way better.
I tried hard to make it open in a child window, but until now, I don’t know why it does not work.
Do you know how to solve it? Please leave me a comment in the comment section below.
Option #3: Use the Official Tweet Button
This is the Click to Tweet alternative. Again, no plugin needed. It looks like this:
Step 1
Copy and paste the following code into the header.php file:
<script src="https://platform.twitter.com/widgets.js" type="text/javascript"></script>
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="<?php the_permalink(); ?>"
data-via="egonsarv"
data-text="<?php the_title(); ?>"
Note! In the code above, don’t forget to change the ‘data-via=…’ line. Replace my Twitter username ‘egonsarv’ with yours (without the symbol ‘@’).
To copy and paste the code, simply do the following.
- Navigate to Appearance → Editor. Then, on the right-hand side menu, scroll down to find the ‘Theme Header’ (header.php). Click on it.
- Paste the code just above the closing </head> tag.
- Click on ‘Update file’.
Now you are ready to add official Tweet buttons to your posts.
Therefore, it’s different from the Click-to-tweet method described above.
Step 2
To add the official Tweet button just copy and paste the following code into an appropriate place in your post:
<a class="twitter-share-button" href="https://twitter.com/intent/tweet">Tweet</a>
Update your post, and you should see the official Tweet button in your text:
Tweet
You can try it right now by tweeting using the button above.
Conclusion
As you see from the post above, there are different ways to include Click to Tweet buttons to your posts. You can do it by using a plugin or merely adding a shortcode.
I have found that the easiest and fastest way to do it is to use a plugin. Yes, I burden my site with another plugin (which is not so good), but it saves me tons of time. And that’s what counts.
Now you how to increase Twitter traffic 100% and more.
Imagine for looking for legit work-from-home opportunities and finding THIS when you go inside… WOW
Yes, the raw, sizzling beauty of passive income stream online… Look closer now. Because sometimes ‘later’ becomes ‘never .‘
What About You?
What other ways you know (and prefer) to sprinkle ‘Tweet This’ buttons into your posts? Drop me a comment, please?
Related articles:







 ARE YOU looking for ways to create a legit passive income online?
ARE YOU looking for ways to create a legit passive income online?